Are you looking to increase the conversion rate of your website? Do you want to turn your visitors into loyal customers? The key to achieving this goal lies in optimising your Call to Action (CTA) buttons. In this article, we will explore 10 essential tips for CTA designs that will help you boost your website’s conversion rate and achieve your marketing objectives.
1. Craft action-oriented CTA messages
The first task in creating an effective call-to-action is to ensure that your message invokes action. Be sure to utilise active verbs to prompt a user to take action. For example, instead of using generic phrases like “Click here,” use more specific and engaging phrases like “Get started,” “Download now,” or “Sign up today.”
Your CTA message should provide clear direction to the user on what action they should take and why.
2. Consistency is key
It is important to ensure that your CTA message is always consistent with the content of the page where it is located. For instance, if you have a page about software, the CTA should invite users to “Learn More” about the services offered. However, on some software pages, the CTAs should encourage users towards the next step and becoming your customer. Use CTAs such as “Request a Demo” or “Start your free trial.”
Consistency in messaging helps users understand the purpose of the CTA and encourages them to take the desired action.
3. Optimise CTA placement
The placement of your CTA buttons can significantly impact their effectiveness. While placing CTAs above the fold on your landing page or at the top of a web page is a best practice, there are other strategic placements to consider as well. These include placing CTAs at the bottom of your blog, on a sidebar or even in a popup.
The key is to make sure that the CTAs stand out but not so much that it’s disruptive to the user experience. Experiment with different placements to find what works best for your website.
4. Design buttons that look like buttons
A well-designed CTA button should be easily recognisable as something that should be clicked on. Ensure that your buttons have a distinctive shape or coloured border, a contrasting colour to the page and its content, and text that invites the user to take immediate action.
While you can be creative with your CTA design, it is important to maintain the basic characteristics of a button so that users can easily identify and interact with it.
5. Create compelling CTA copy
The copy on your CTA buttons plays a crucial role in encouraging users to take action. Use persuasive language and create a sense of urgency to motivate visitors to click on your CTAs. Examples of call to actions which perform highly include “Access my exclusive content,” “Join our community,” or “Get your free consultation.”
Experiment with different copy variations to see what resonates best with your target audience.
6. Optimise button size
The size of your CTA buttons is also important for user interaction. Ensure that your buttons are large enough to be easily clickable, especially on mobile devices. According to industry standards, clickable elements should be at least 50 x 50 pixels for mobile users.
Strike a balance between a button size that stands out on the page and avoids “banner blindness” while still being easily clickable for users.
7. Test and refine your CTAs
To optimise your CTAs for maximum conversions, it is important to test and refine them regularly. Use A/B testing to experiment with different design elements, such as colour, copy, size, and placement. Monitor the performance of each variation and analyse the data to determine which CTAs are pushing the best results.
Keep testing and refining your CTAs to continuously improve your website’s conversion rate.
8. Use CTAs in strategic locations
In addition to optimising your web pages, consider using CTAs in other strategic locations, such as email marketing content or exit intent pop-ups. By incorporating CTAs into your email campaigns, you can encourage subscribers to take action directly from their inbox.
Exit intent pop-ups, triggered when a user is about to leave your website, can be an effective way to capture their attention and offer a last-minute incentive to convert.
9. Leverage the power of visuals
Visual elements can enhance the effectiveness of your CTAs. Use eye-catching graphics or images that are relevant to your offer to draw attention to your buttons. You can also consider adding animations or hover effects to make your CTAs more interactive and engaging.
However, be cautious not to overload your CTAs with too many visuals, as it can distract users from the main message.
10. Provide a seamless user experience
In addition to optimising your CTAs, it is crucial to provide a seamless user experience throughout your website. Ensure that your website’s navigation is intuitive and easy to use, and that users can easily find the information they need to make an informed decision. A positive user experience will increase the likelihood of users engaging with your CTAs and converting into customers.
By implementing these 10 CTA design tips, you can significantly improve your website’s conversion rate and achieve your marketing goals. Remember to continuously test and refine your CTAs to optimise their performance over time.
Ready to take your website to the next level? Get in touch and how we can help to turn your vision into reality.
Let's make a website!
Book a FREE video call to discuss your business, project strategy, and more!
"*" indicates required fields
More from Metal Potato
How to Write SEO Content That Converts
How to craft SEO content that climbs rankings! Strategies for keyword targeting, readability, and engaging writing techniques.
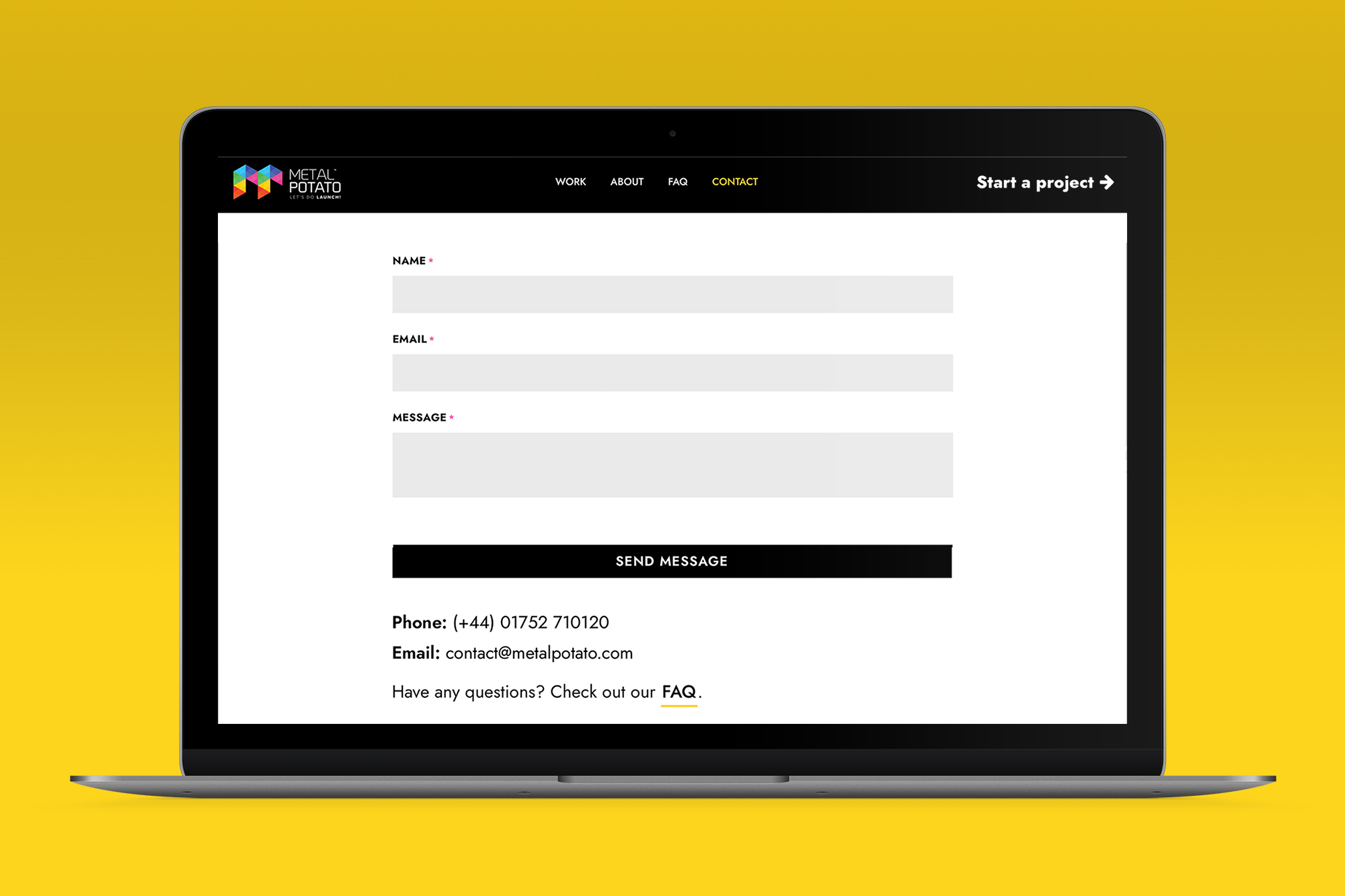
Contact Page Design: A Blueprint for Success
Learn how to optimise your contact page for better engagement and conversions with expert tips and inspiring examples.
Why Your Website Isn’t Showing Up on Google
Discover why your website isn't showing up on Google and learn actionable solutions to boost your visibility!
How Google Remarketing Rescues Lost Customers
Revive lost leads with Google Remarketing! Target engaged visitors, boost ROI with personalised ads across Google platforms.
Unmasking SEO Scams and Safeguarding Your Website
Guard your business against SEO scams! Uncover deceitful tactics, red flags, and empower your online success with our tips.
How Often Should You Blog?
Optimise your blog's success with the perfect posting frequency! Learn to balance consistency, quality, and engagement for organic growth.